On switching to Gatsby JS for the sixth generation of this website
11 November 2019
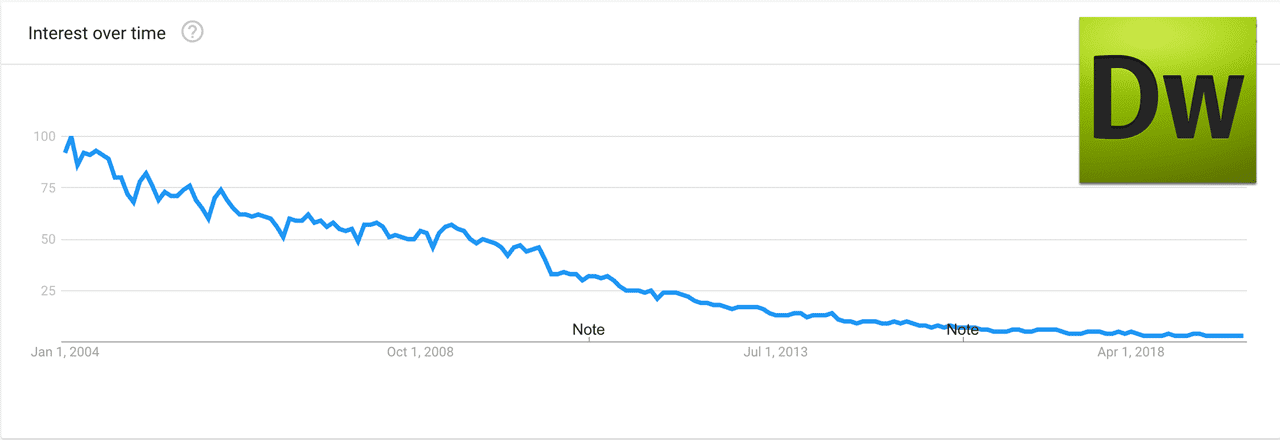
This website has gone through a few eras of web technologies. The first incarnation was created using Dreamweaver. I first started using Dreamweaver when that scrappy Macromedia outfit came out with it in 1997. Prior to that I had used BBedit.
The second generation was custom written using Panic Coda. I really liked Coda, and cannot wait for Nova to become available.
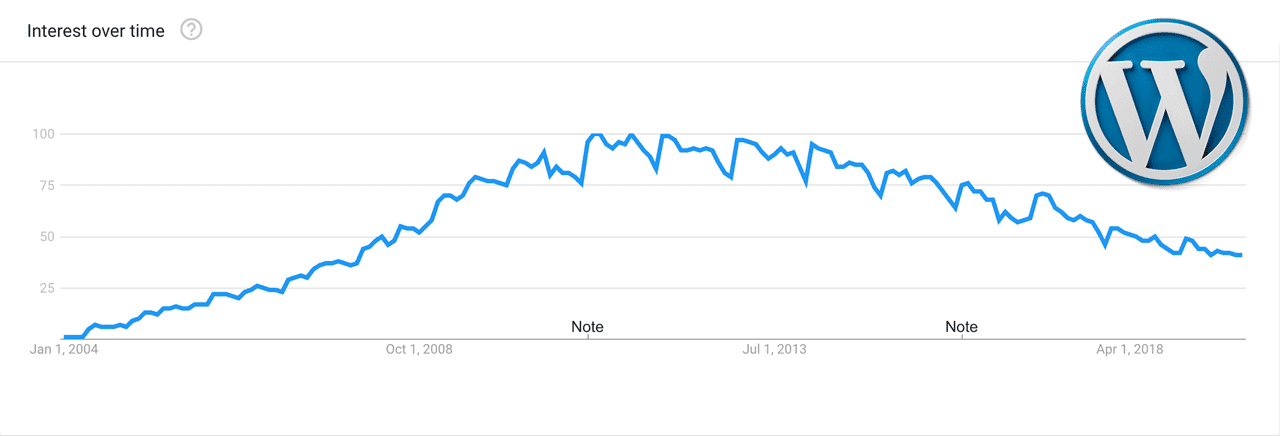
Somewhere after the initial launch and before the third generation site WordPress was used for the blog part of the site.
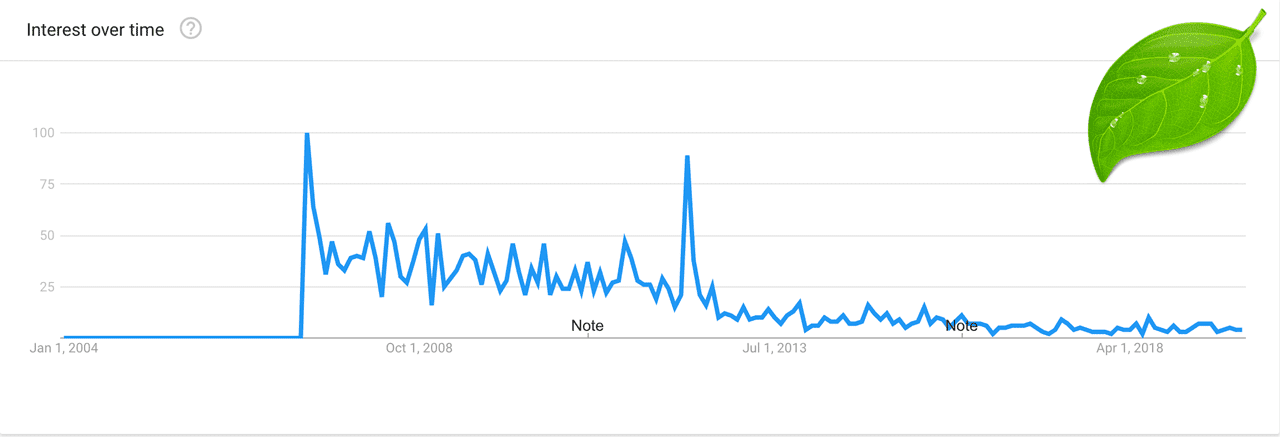
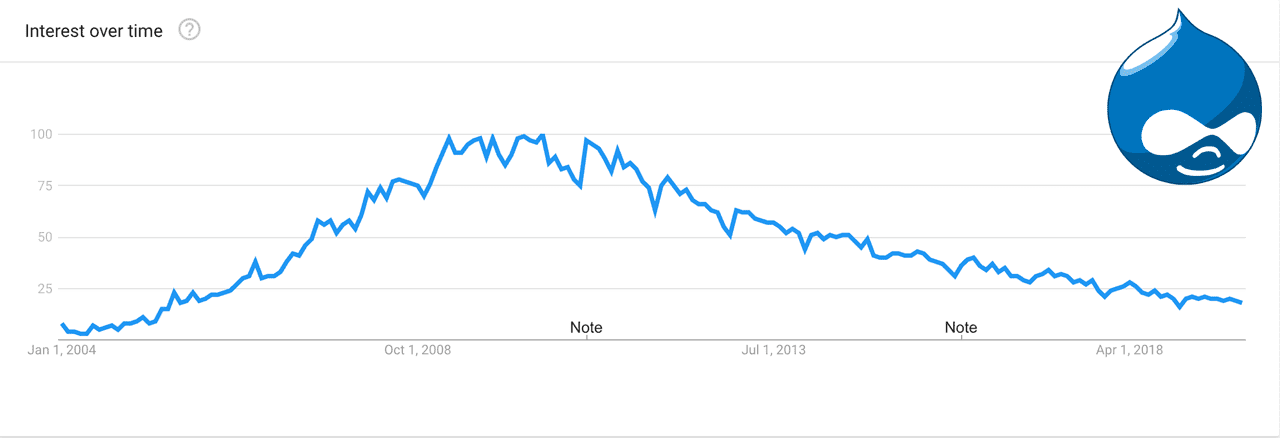
Then the third generation site used Drupal.
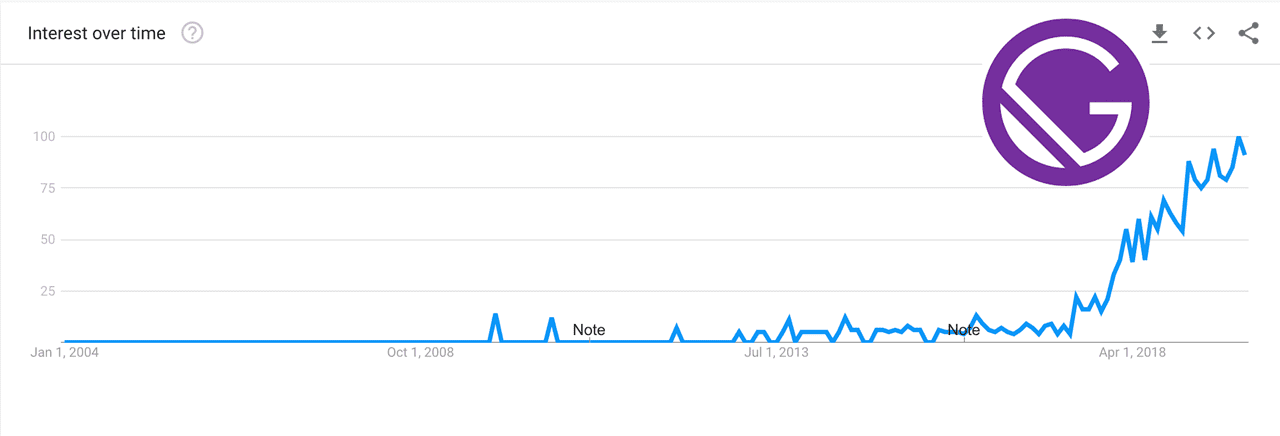
What became challenging for both of these CMS's was keeping on top of security updates. Secondarily it was hard to find reasonably priced yet performant hosting for Drupal. And as you can see from the Google Trends charts, interest in these PHP-based CMS's is waning. They're still good choices for enterprise needs, but not so much for this site.
The fourth generation was hosted on Webflow and used their site building tools. I liked Webflow but mainly I tried out their site building environment so I could learn what this new crop of tools could do. I never got to do the demo I was wanting to do for some friends, but it was worth learning about Webflow, Squarespace, etc. The more time you invest in customizations with these types of sitebuilding tools, the more sense of lock-in you might experience. While you can export your site, I'm not aware of tools that will import their export and result in a working site.
The fifth generation minimalist site was hand written using Atom.
This, the latest generation, was developed using Gatsby JS.
One of its most satisfying attributes is the sense that you own the means of production (assuming you already have a computer), and because Gatsby JS is blazingly fast, you should be able to avoid being demoted to page 30 of search results for having a slow site. There is no annual subscription or big one-time license fee for the Gatsby JS software itself, and it is possible to host a site for no or low cost. To me this is more aligned with the spirit of the original world wide web where anyone could be a publisher on the internet. Today, if your website is too slow, Google will penalize your site's search engine ranking and your content fades into the darkness where searchers never go. Organizations with vast IT budgets can counter the slowness penalty by buying more servers, faster CDNs, hire bigger optimization teams, and pay for more paid search results. What can you do?
What is Gatsby JS?
It is an open source static site generator that can pull data from myriad sources including local markdown files, YAML or JSON data, or content management systems (CMS) like WordPress, Drupal, Ghost or Contentful. It can be used to create websites that have the single-page-app experience — loading quickly, and pre-caching code and data needed for other pages so that clicking on a link loads the next page instantly. GatsbyJS uses React + GraphQL + Webpack (and at a lower level, Node.js and npm and/or yarn). The resulting static site can be deployed to Netlify, static hosting, CDN's or Github pages (and some of these options are free or close to free as well).
Some of the most compelling reasons to use Gatsby have to do with the static site aspect: the page loading speed can be amazingly fast, and the site security is enhanced due to no intrinsic database or PHP code. It certainly doesn't hurt that Gatsby's documentation is excellent.
It is really easy to get started with a freshly built Gatsby site thanks to various Gatsby "starters" and themes (assuming you are comfortable using the command line). The effort level to customize the site is up to you -- there's an almost infinite amount of website refinement and tweaking that you can do if you have the time and energy.
Excellent developer experience
Much of the Gatsby JS ecosystem seems designed to make life easier for developers. It is quite easy to get started with a Gatsby site with the starters and themes. Another facet is the clear and well-organized documentation, but another I have not seen many people mention is helpfulness of the error messages. When you make a mistake or create a typo, the error messages that Gatsby develop responds with are typically more helpful than the error messages from a lot of other software tools. For someone who is relatively new to the JAMstack environment, this can make the difference between a 5-10 minute setback and hours of floundering around.
Great support for Markdown
I enjoy using Markdown to write. Its simplicity helps keep the focus on the content, not the zillions of features, toolbars, and popup windows reminding you to upgrade to the newest shiny version. Gatsby can turn Markdown files (for your blog or pages) into content inside your page template. And if you want to go beyond regular Markdown, there is a plugin called MDX which allows you to embed React component calls in the Markdown file.
Gatsby JS advantages
- Fast and easy to create new blog posts
- Very convenient to add new media to portfolio pages
- Virtually instantaneous in-browser feedback after making a change to the site
- Open source + community
- Despite being relatively new, already many online answers available when you have questions
Possible issues
- Build speed could be faster
- More logic is moving into the browser, and they change all the time. However server-side stacks change too. Are your PHP and Symphony versions up to date?
- Yoked to React, for good or bad
Deploying the site
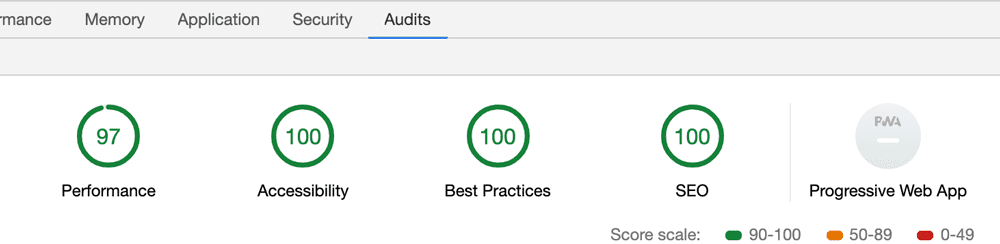
I had no problem using FTP to deploy the site to either Dreamhost or Netlify, but that is so 1990's. Initially I ran into a glitch deploying to Netlify via Github -- the build & deploy process errored out due to Javascript tooling version differences between my localhost and Netlify's environment. It was fairly quick to work around by upgrading Gatsby and specifying what version of Node to use in a netlify.toml file. Looking through the Lighthouse report for the copy of the site I had ftp'd to Dreamhost, I was surprised to see that http/2 was not present. It turns out they don't provide it on all plans; you have to be on a VPS or a Dedicated server. The copy of the site deployed via Github to Netlify was turning in almost all 100's in Google Lighthouse without a lot of extra work -- the one outlier was a 97 performance ranking. Considering I'd not optimized image sizes at all yet, this was an amazing outcome.
Observations
It's been a few years since I developed a JavaScript-based web app, and the landscape has shifted dramatically. One of the biggest changes is the sense that you are developing an application that runs a website. The Gatsby JS commands even suggest this: while working on the website, you do "gatsby develop" and then when you want to make the production version, you do a "gatsby build."
What I've found so far is when I want to add a new feature, like tags for blog posts for example, there are usually one or two plugins that provide some or all the required functionality. But not so many that you get paralyzed by too many choices or have to spend days researching them all. In this case I added tags to my site as one of the first customizations. I quickly realized that since I didn't know React, I needed to get a little more experience with the React-based layout component and set the tags feature aside. Some time later I picked it up and finished it off in about an hour. All website platforms should be capable of adding a new feature in less than an hour or two. To less toil!
Postscript
I see some people have had trials and tribulations with Gatsby. I may have been lucky? I should have pointed out I didn't start at ground zero -- I had a one day class on decoupled Drupal with Gatsby at BADcamp which gave me a bit of a running start. That and I was keeping the MVP for this first release pretty minimal.